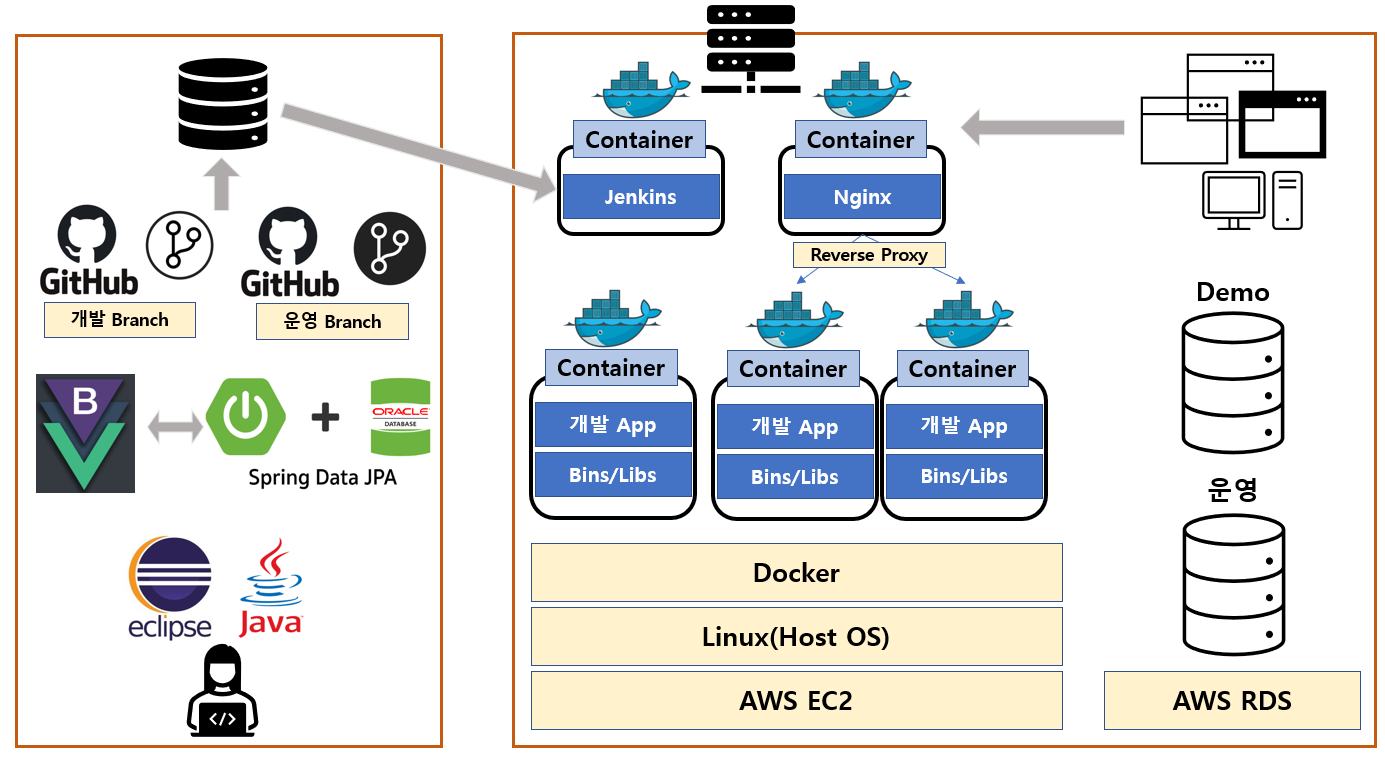
JECKJECK 프로젝트는 아래의 구성도와 같이 Spring Boot와 Vue.js를 기반으로 개발된다.
해당 포스팅에서는 “Spring Boot와 Vue 통신”에 대해 다룬다🙂
ToyProject 1 ) JeckJeck Project
결론부터 말하자면, 해당 포스팅에서는 내가 배운 것에 대한 정확한 포스팅보다는
앞으로 프로젝트를 진행하면서 배워야할 부분들에 대한 정리와 구글링과 완성된 소스를 기반으로 진행한 사항에 대한 정리이다.
SpringBoot와 Vue.js 연결하기
참고 사이트 : SpringBoot와 Vue.js GET/POST 통신
[GET 방식] www.jaejae0015.com?id=jaejae0015&pass=1234
[POST 방식] Header에 Request로 파라미터를 보내서 값을 받아 처리하는 방식
SpringBoot와 Vue.js CRUD
참고 사이트 : SpringBoot와 Vue.js CRUD
오류 발생 시 참고 사이트 cannot read properties of undefined (reading ‘install’)오류
앞으로 공부할 부분
Vue.js의 경우 사용이 처음이다 보니, 기초 개념 없이 구글링 만으로 따라가기에 한계가 있음을 느꼈다..😨
때문에 아래의 Vue.js 강의를 듣고 나서, Docker 처리 및 스프링 CRUD를 진행하도록 하겠다.
Vue.js 끝장내기 - 실무에 필요한 모든 것(인프런강의)
스프링 관련 기초 지식 정리
도커 기본 개념 정리
혼자 프로젝트를 진행하면서, 나 스스로에게 도움이 많이 되었으면 좋겠다😎
댓글에 오류사항이나, 잘못된 부분을 알려주시면 반영하겠습니다:)