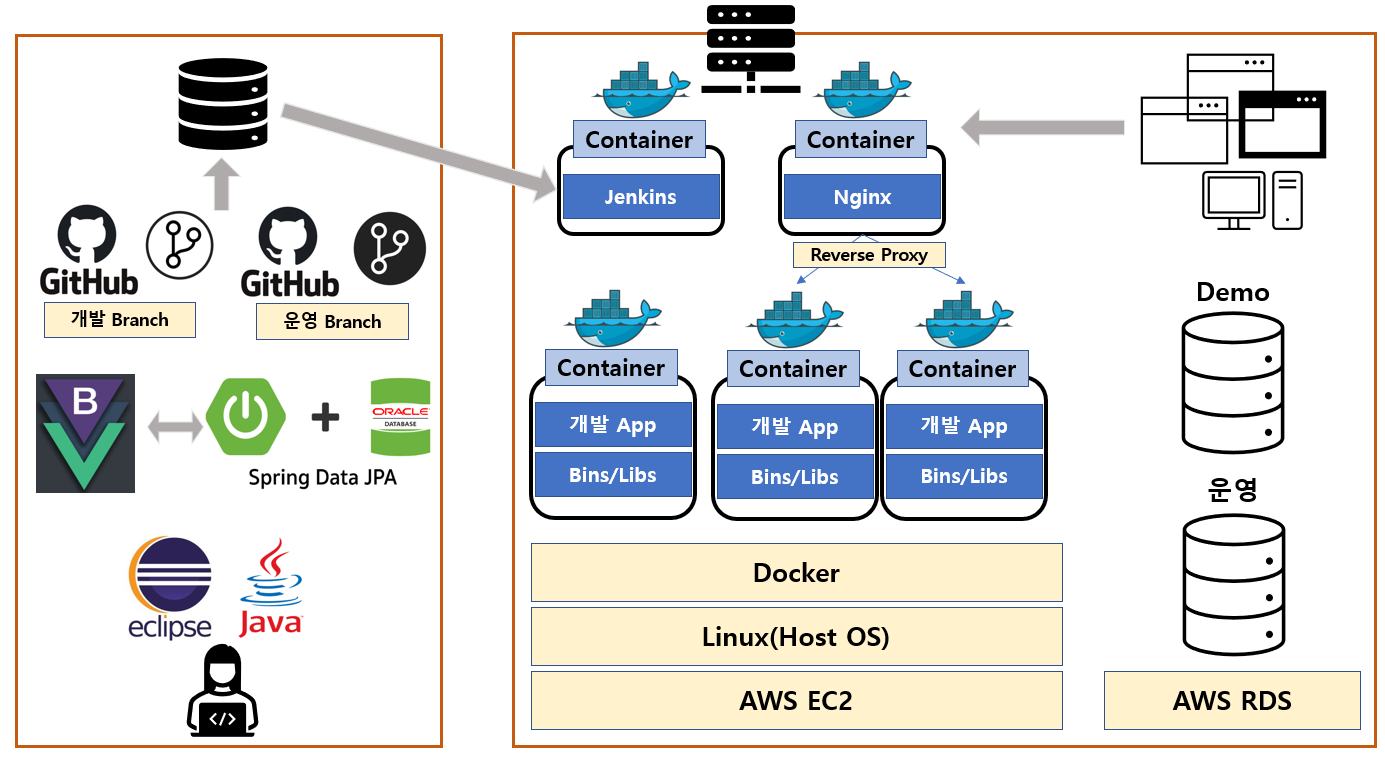
JECKJECK 프로젝트는 아래의 구성도와 같이 Spring Boot와 Vue.js를 기반으로 개발된다.
해당 포스팅에서는 “Spring Boot의 기본 구조 세팅 및 Vue.js 환경 세팅”에 대해 다룬다🙂
(작성일:2023-05-12 ~ git오류로 2023-07-17 fin.)
—
ToyProject 1 ) JeckJeck Project
아래의 기본 프로그램 세팅에서 ✔로 표시된 부분은 단순 설치입니다.
참고해서 설치하는데 오류가 없던 사이트를 첨부드리니, 해당 사이트를 참고해서 설치해주세요.😎
기본 프로그램 세팅
- OS : Window 10
- 개발용 Repository (Git Url 복사할 것) + Git Bash
- Eclipse 2022-12 다운로드 및 설치 (최신버전보다는, 안정화된 버전을 추천한다.)
- JDK 11 또는 8 설치. 👉JDK 환경변수 세팅
- MySQL 다운로드 및 설치.👉MY SQL 설치방법
- Visual Studio Code 다운로드 및 설치.
- DBeaver 다운로드 및 설치.
Spring Boot 프로젝트 생성하기
Eclipse MarketPlace에 가서 아래의 3가지를 설치한다.
File > New > Other > Spring Starter Project를 선택해서 아래와 같이 작성한다.
각자 원하는 환경에 맞추어 세팅한다.
- Boot 프로젝트가 만들어졌다면, application.properties에서 dataSource를 작성한다.
1 2 3 4 5
# DataBase Connection Info spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver spring.datasource.url=jdbc:mysql://localhost:3306/DB명?useSSL=false&serverTimezone=UTC&characterEncoding=UTF-8 spring.datasource.username=//MYSQL ID spring.datasource.password=//MYSQL PWD
아래와 같이 실행
- 해당 화면 또는, Whitelabel Error Page가 나오면 성공!
아래의 화면이 나오는 사람은, user / 콘솔창에 나오는 password를 입력한다.
DB 생성 및 계정 만들기
위의 사이트를 참고하여 설치했다면, root 계정을 만들었을 것이다.
다만, 보안상의 이유로 root계정을 쓰는 것 보다는 다른 계정을 만들어서 사용하는 것이 좋다.
아래의 내용을 참고해서 개발용 계정을 만들도록 하자.
MYSQL WorkBench에 접속하고 아래와 같이 DB를 생성한다.
해당 메뉴에 들어가서 계정을 생성한다.
권한을 아래와 같이 준다.
DBeaver 및 SpringBoot에 계정 연결을 생성한 계정으로 진행한다.
Vue.js + Spring Boot 연동하기
관련해서는 아래의 사이트를 통해 우선 Vue CLI 까지 설치하고 나서 내용을 진행하면 좋을 것 같다.
👉Vue.js 설치하기
visual Studio Code에서도 아래의 확장 프로그램들을 설치하는 것을 추천한다.
- ESLint
- Prettier
- Auto Close Tag
- Vetur
- Live Server
Extension Pack for Java
- 크롬에서 Vue.js devtools도 설치
Spring Boot 프로젝트를 열어준다. (아직 frontend는 없는 것이 맞다)
ctrl + `를 통해 터미널에 들어가서 cmd창인지 확인하고, 아닌 경우 File>Preferences>Settings에 들어가서아래와 같이 세팅한다.
Vue.js 프로젝트를 생성하고 위의 사진과 같이 frontend가 생김을 확인 할 것.
1
2
3
4
5
6
7
# 프로젝트 만들기
vue create 만들고자하는 vue 프로젝트 이름 --no-git
# 이후의 설정은 구글링을 통해 하되, 대부분 Y로 생성한다
# 해당 프로젝트는 vue3으로 작성함.
- 터미널에서 아래와 같이 프로젝트를 시작하여 vue.js가 맞게 잘 생성됐는지를 확인.
1 2
#프로젝트 실행 (생성한 vue 프로젝트 안에서 해당 명령어를 쳐야한다.) npm run serve
- .eslintrc.js를 생성하고 아래와 같이 작성
1 2 3 4 5 6 7 8 9 10 11 12 13 14
module.exports = { root: true, env: { node: true, }, extends: [ "plugin:vue/vue3-essential", "eslint:recommended", ], parserOptions: { parser: "@babel/eslint-parser", requireConfigFile: false, }, } - vue.config.js를 아래와 같이 작성할 것.
1 2 3 4 5 6 7 8 9
# spring boot상에서 build위치를 잡아줌. const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, outputDir: '../src/main/resources/static', devServer: { proxy:"http://localhost" } })
- build를 진행
1 2 3
# 프로젝트 build (생성한 vue 프로젝트 안에서 해당 명령어를 쳐야한다.) npm install npm run build
spring boot를 켜서 아래와 같이 build 맞게 됐는지 확인
- eclipse에서 run을 하고 아래와 같이 뜨는 지 확인
혼자 프로젝트를 진행하면서, 나 스스로에게 도움이 많이 되었으면 좋겠다😎
댓글에 오류사항이나, 잘못된 부분을 알려주시면 반영하겠습니다:)