나의 게시물을 보고, 누군가는 환경이 달라 에러가 발생할 수 있다.
내가 발생했던 오류라면 해당 에러에 도움을 줄 수 있을 것이다!ㅎㅎ
에러까지 책임질 수 있는 게시물이 되기 위해 댓글 기능을 추가해보려고 한다😉
기본 준비 할 것
OS : Window 10
- 개인 git 계정과 git Blog
Utterances 설치하기
대부분의 git Blog는 댓글기능을 지원하고 Disqus를 이용한다.
Chirpy의 경우, 따로 댓글기능을 따로 지원하지 않는 것 같다.
댓글 기능을 지원하는 프로그램 중, Git 계정이 있는 사용자만 작성가능 한 Utterances를 사용해보려고 한다.
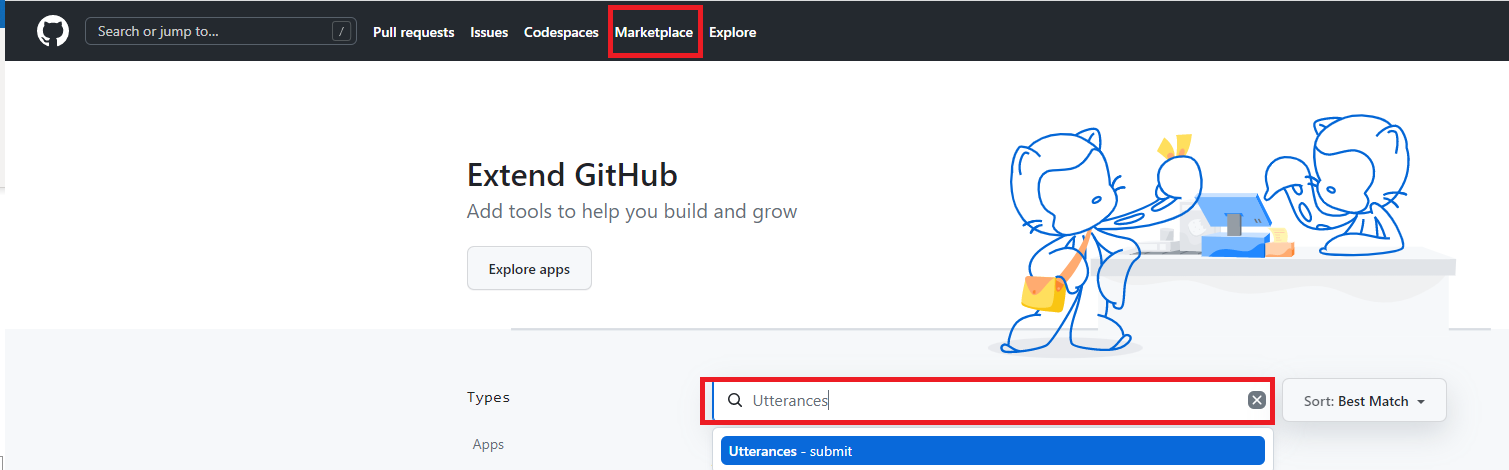
1.GitHub에 로그인 후, 아래 표시된 바와 같이 MarketPlace > Utterances를 검색한다.

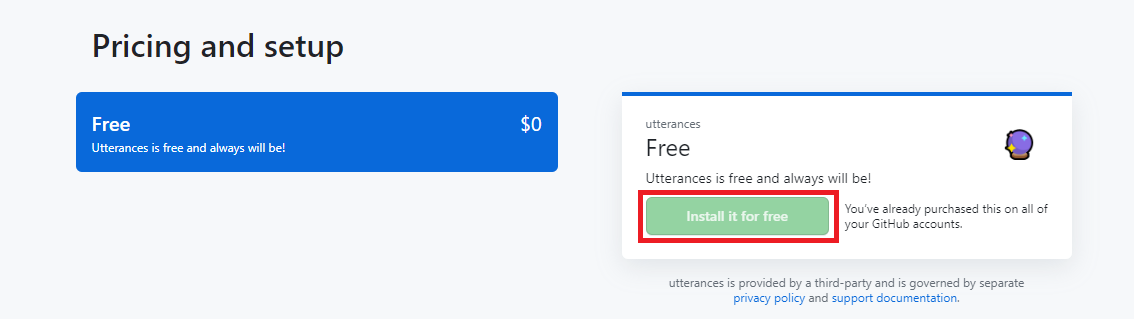
2.검색된 Utterances를 눌러서, 하단의 install을 눌러준다.

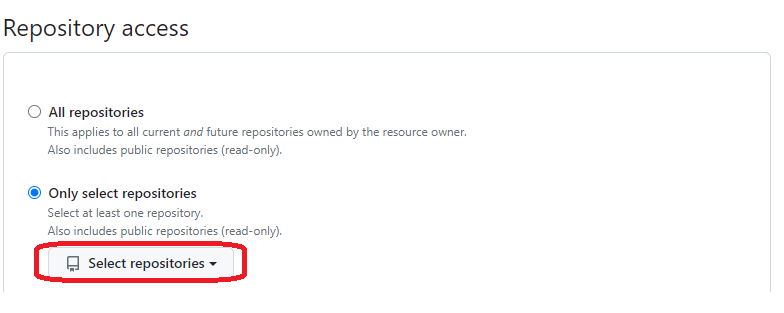
3.install 후, 적용하려는 Repository를 선택한다.

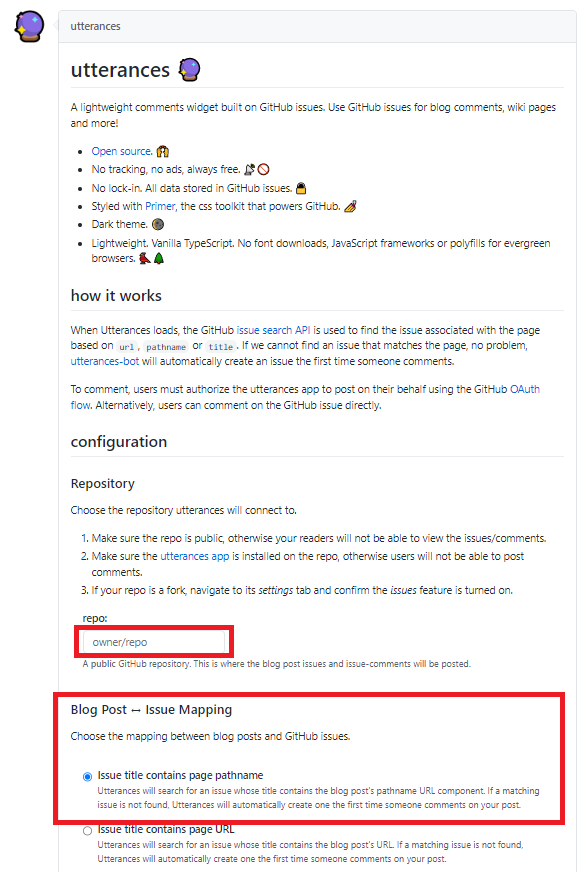
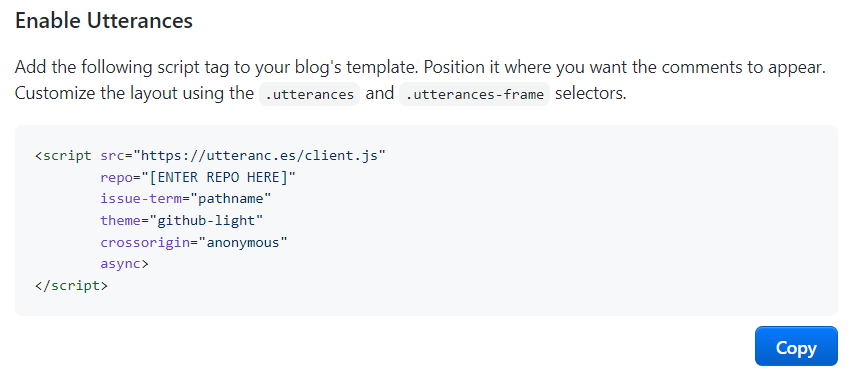
3.선택 후, 나오는 페이지에서 아래 부분만 작성하여 하단의 코드를 복사합니다. 

4.복사한 코드는 _layouts/post.html의 하단에 붙여줍니다. 참고
5.push 하여 확인합니다.
1
2
3
4
5
6
7
8
# localhost:4000에서 확인 후, push를 권장합니다.
jekyll serve
# 댓글 기능이 추가되었는지 확인 후, push
git add -A
git commit -m "댓글기능"
git push
위와 같이 진행하면, Chirpy Theme에서도 댓글기능을 사용할 수 있습니다😎😎
댓글에 오류사항이나, 잘못된 부분을 알려주시면 반영하겠습니다:)